| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Поставити фіксовану ширину поля <select>.
Рішення
Поле зі списком, яке формується тегом <select>, за замовчуванням дорівнює ширині самого довгого тексту, заданого у контейнері <option>. Іншими словами, ширина списку формується автоматично виходячи з ширини елементів списку. За допомогою стилів, зокрема властивості width, ширину панелі можна встановлювати самостійно, незалежно від вихідного значення. Для цього width з необхідним значенням слід додати до селектору SELECT (приклад 1).
Приклад 1. Ширина списку
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина поля зі списком</title>
<style>
select {
width: 300px; /* Ширина списку в пікселях */
}
</style>
</head>
<body>
<form method="post" action="">
<p><select name="select">
<option>Шевченко</option>
<option>Косач</option>
<option>Грінченко</option>
<option>Франко</option>
</select></p>
</form>
</body>
</html>
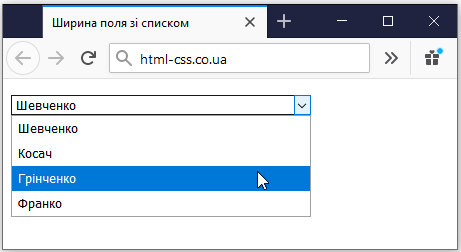
Результат цього прикладу показано на рис. 1. Ширина поля дорівнює 300 пікселів.

Рис. 1. Поле зі списком, з шириною, заданої в пікселях
