| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Сусідніми називаються елементи веб-сторінки, коли вони йдуть безпосередньо один за одним в коді документа.
Синтаксис
E + F {Опис правил стилю}
Для управління стилем сусідніх елементів використовується символ плюса (+), який встановлюється між двома селекторами E і F. Прогалини навколо плюса не обов'язкові. Стиль при такому записі застосовується до елементу F, але тільки в тому випадку, якщо він є сусіднім для елемента E і варто відразу після нього. Розглянемо кілька прикладів.
<p> Lorem ipsum <b> dolor </b> sit amet. </p>
Тег <b> є дочірнім по відношенню до тегу <p> , оскільки він знаходиться всередині цього контейнера. Відповідно <p> виступає в якості батька <b> .
<p> Lorem ipsum <b> dolor </b> <var> sit </var> amet. </p>
Теги <var> і <b> Ніяк не перекриваються і являють собою сусідні елементи. Те, що вони розташовані всередині контейнера <p> , не впливає на їхнє ставлення.
<p> Lorem <b> ipsum </b> dolor sit amet, <i> consectetuer </i> adipiscing <tt> elit </tt> . </p>
Сусідніми тут є теги <b> і <i> , а також <i> і <tt> . При цьому <b> і <tt> до сусідніх елементів не належать через те, що між ними розташований контейнер <i> .
Приклад
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Сусідні селектори </title>
<style>
b+i {color: red; /* Червоний колір тексту */ }
</style>
</head>
<body>
<p>
Lorem <b>
ipsum </b>
dolor sit amet, <i>
consectetuer </i>
adipiscing elit. </p>
<p>
Lorem ipsum dolor sit amet, <i>
consectetuer </i>
adipiscing elit. </p>
</body>
</html>
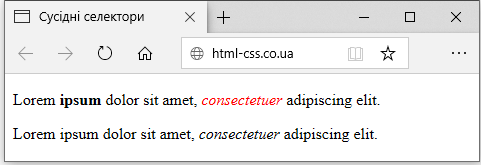
Результат даного прикладу показаний на рис. 1.

Браузери
Браузер Internet Explorer 7 не застосовує стиль, якщо між селекторами розташовується коментар ( B + /* плюс */ I ).
