| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Створює однотонний силует елемента, зміщений в заданому напрямку, тим самим отримуючи ефект тіні.
Синтаксис
filter: progid: DXImageTransform.Microsoft.Shadow (параметри)
параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- Color
- Колір тіні.
- direction
- Напрямок тіні в градусах. Значним може бути число від 0 до 315 кратне 45 (0, 45, 90, 135, 180, 225, 270, 315). Числа менше 0 і більше 360 конвертуються в значення в діапазоні від 0 до 315, наприклад, -45 еквівалентно 315.
- strength
- Встановлює зміщення тіні в пікселах. За умовчанням 5.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
.shadow {filter: progid: DXImageTransform.Microsoft.Shadow (Strength=5, Direction=45); color: #fc0; } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Їжачок">
<img src="images/igels.png" alt="Їжачок" class="shadow">
</p>
<p class="shadow">
Приклад тексту </p>
</body>
</html>
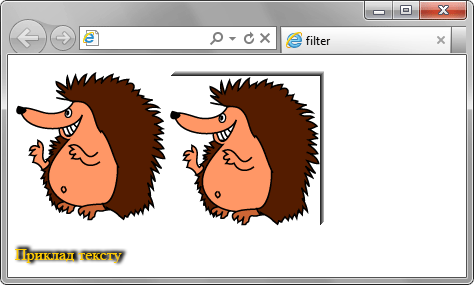
Результат даного прикладу показаний на рис. 1.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
