| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Змінює розмір, повертає або відображає об'єкт на основі матричних перетворень.
Синтаксис
filter: progid: DXImageTransform.Microsoft.Matrix (параметри)
параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- Dx
- Встановлює компонент X розширеної матриці для лінійного перетворення.
- Dy
- Встановлює компонентів Y розширеної матриці для лінійного перетворення.
- FilterType
- Задає метод інтерполяції пікселів. bilinear — білінійну метод, дає більш згладжені краї і переходи, використовується за умовчанням; nearest neighbor — метод по найближчих точок, результат менш згладжений, але працює швидше.
- M11
- Значення матриці перетворення, розташовується в першому рядку першої колонки.
- M12
- значення матриці перетворення, знаходиться в першому рядку другої колонки.
- M21
- значення матриці перетворення, розташовується у другому рядку першої колонки.
- M22
- значення матриці перетворення, розташовується у другому рядку другої колонки.
- SizingMethod
- Визначає, як повинен масштабироваться контейнер навколо кінцевого зображення. clip to original - розмір не змінюється, це Значення за умовчанням; auto expand - контейнер змінюється відповідно до кінцевого зображення.
Сама матриця представлена на рис. 1.
В табл. 1 показані деякі поширені перетворення за допомогою цієї матриці.
| Значення параметрів | Перетворення | Опис |
|---|---|---|
| M11=2 |  | Зміна розміру по горизонталі. Значним є масштаб елемента. |
| M12=1 |  | Скос по вертикалі. |
| M21=1 |  | Скос по горизонталі. |
| M22=2 |  | Зміна розміру по вертикалі. Значним є масштаб елемента. |
| Dx=20 |  | Зсув по горизонталі в пікселях. Позитивне значення зрушує елемент вправо на задане число пікселів, від'ємне значення вліво. |
| Dy=20 |  | Зсув по вертикалі в пікселах. При позитивному значенні елемент опускається на задане число пікселів вниз або вгору при негативному значенні. |
| M11=-1, SizingMethod='auto expand' | Відображення по горизонталі. | |
| M22=-1, SizingMethod='auto expand' |  | Відображення по вертикалі. |
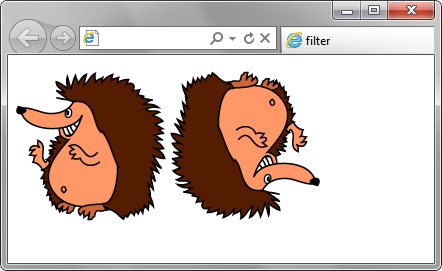
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
.matrix {filter: progid: DXImageTransform.Microsoft.Matrix (M11=-1, M22=-1, SizingMethod='auto expand'); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Їжачок">
<img src="images/igels.png" alt="Їжачок" class="matrix">
</p>
</body>
</html>
Результат даного прикладу показаний на рис. 2. Картинка праворуч відображена по вертикалі і горизонталі.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
