| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Додає світіння навколо елементів. Якщо фільтр застосовується до елементу, у якого не заданий колір фону і містить текст, то світіння з'явиться навколо букв. Для елементів, у яких заданий колір фону або зображень, світіння додається навколо рамки.
Синтаксис
filter: progid: DXImageTransform.Microsoft.Engrave (параметри)
Параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- color
- Колір світіння.
Параметри всередині фільтра перераховуються через кому в будь-якому порядку.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
.glow {color: #fff; filter: progid: DXImageTransform.Microsoft.Glow (color=blue, strength=6); } .shadow {filter: progid: DXImageTransform.Microsoft.Glow (color=#cccccc, strength=6); } </style>
</head>
<body>
<p class="glow">
Світіння навколо тексту. </p>
<p>
<img src="images/igels.png" alt="Їжачок" class="shadow">
</p>
</body>
</html>
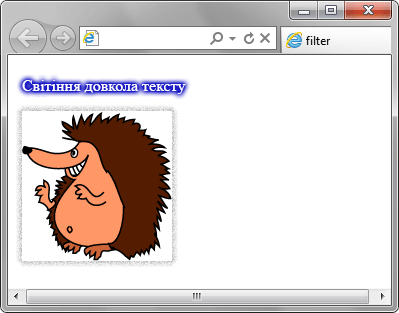
Результат даного прикладу показаний на рис. 1. Світіння додається до тексту і до зображення. Зверніть увагу, що це призводить до появи горизонтальної смуги прокрутки.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
