| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Додає до елементу тінь, а також її напрямок і колір.
Синтаксис
filter: progid: DXImageTransform.Microsoft.DropShadow (параметри)
параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- color
- Колір тіні.
- offX
- Зсув тіні по горизонталі. Позитивне значення зміщує тінь вправо, негативне вліво. За умовчанням дорівнює 5.
- offY
- Зсув тіні по вертикалі. Позитивне значення зміщує тінь вниз, негативне вгору. За умовчанням дорівнює 5.
- positive
- Визначає, як повинна відкидатися тінь. Значення true встановлює тінь від непрозорих ділянок, false від прозорих.
Параметри всередині фільтра перераховуються через кому в будь-якому порядку.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
.opacity {border: 1px solid #000; /* Тінь у першій картинки */ filter: progid: DXImageTransform.Microsoft.DropShadow (color=#333333); } .Transparent {margin-left: 20px; /* Тінь від прозорих ділянок у другій картинки */ filter: progid: DXImageTransform.Microsoft.DropShadow (color=#cccccc, positive=false); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Їжачок" class="opacity">
<img src="images/clover.png" alt="Клевер" class="transparent">
</p>
</body>
</html>
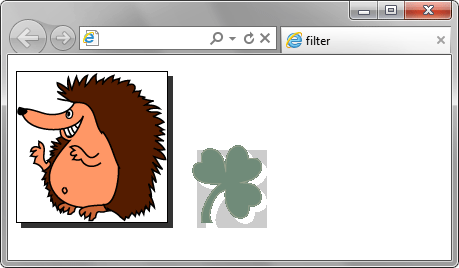
Результат даного прикладу показаний на рис. 1. Перший малюнок не містить прозорих ділянок, другий містить, тому тінь відкидають саме вони, оскільки заданий параметр positive .

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
