| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює область заданого кольору прозорою.
Синтаксис
filter: progid: DXImageTransform.Microsoft.Chroma (параметри)
параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- color
- Значення кольору, який повинен бути прозорим.
Параметри всередині фільтра перераховуються через кому в будь-якому порядку.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
body {background: #a9dc93 /* Колір фону */ } img { /* Задаємо колір #541c00 прозорим */ filter: progid: DXImageTransform.Microsoft.Chroma (color=#541c00); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Їжачок">
</p>
</body>
</html>
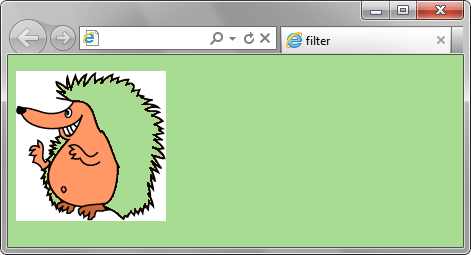
Результат даного прикладу показаний на рис. 1.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
