| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Налаштовує параметри кольору або прозорості елемента, також задає обертання.
Синтаксис
filter: progid: DXImageTransform.Microsoft.BasicImage (параметри)
параметри
- enabled
- Вмикає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- grayScale
- Кольори перетворюються в відтінки сірого. 1 — сірі кольори, 0 — відображати вихідні кольору.
- invert
- інвертуйте кольору елемента. 1 — інвертувати кольору, 0 — залишити вихідні кольору.
- mask
- Встановлює, що певні кольори повинні бути прозорими. 1 — прозорість змінюється за допомогою параметра maskColor, 0 — відображати вихідні кольору.
- mascColor
- Встановлює колір, який використовується як маска прозорості вмісту елемента. Колір задається у форматі 0xAARRGGBB, де АА — це шістнадцяткове значення прозорості, RR — червона компонента, GG — зелена компонента, BB — синя компонента.
- mirror
- Дзеркально відображає елемент. 1 — дзеркально відобразити по горизонталі, 0 — залишити вихідним.
- opacity
- Встановлює значення прозорості. 0 — повна прозорість, 1.0 — непрозорість елемента.
- rotation
- Повертає елемент. 0 — вихідне положення, 1 — поворот на 90 ° за годинниковою стрілкою, 2 — поворот на 180 °, 3 — поворот на 270 °.
- xray
- Кольори перетворюються в відтінки сірого з інвертуванням кольорів.
Параметри всередині фільтра перераховуються через кому в будь-якому порядку.
Приклад 1
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
.xray { /* « Рентген » */ Filter: progid: DXImageTransform.Microsoft.BasicImage (xray=1); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Їжачок">
<img src="images/igels.png" alt="Їжачок" class="xray">
</p>
</body>
</html>
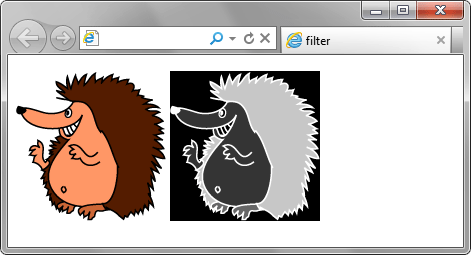
Результат даного прикладу показаний на рис. 1.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
