| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні. |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не застосуй а |
| Застосовується | До всіх елементів. |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює прозорість елемента з різними характеристиками.
Синтаксис
filter: progid: DXImageTransform.Microsoft.Alpha (параметри)
параметри
- enabled
- Включає або вимикає фільтр. Значення true дозволяє використання фільтра, false забороняє.
- finishOpacity
- Встановлює значення прозорості в кінці градієнта.
- finishX
- Задає горизонтальне положення закінчення градієнта. Це ціле число в процентах від ширини елемента. За умовчанням 0.
- finishY
- Задає вертикальну позицію закінчення градієнта. Це ціле число в процентах від висоти елемента. За умовчанням 0.
- opacity
- Встановлює значення прозорості на початку градієнта. 0 — повна прозорість, 100 — непрозорість елемента
- startX
- Задає горизонтальну початкову позицію градієнта. Це ціле число в процентах від ширини елемента. За умовчанням 0.
- startY
- Задає вертикальну початкову позицію градієнта. Це ціле число в процентах від висоти елемента. За умовчанням 0.
- style
- Стиль прозорості. 0 — прозорість застосовується до всього елементу. 1 — лінійний градієнт; початкова прозорість вказується параметром opacity, кінцева через finishOpacity, від початкової точки startX, startY до кінцевої точки finishX, finishY . 2 — радіальний градієнт від центру до краю елемента. 3 — прямокутний градієнт, починається з краю елемента і йде до його центру.
Параметри всередині фільтра перераховуються через кому в будь-якому порядку.
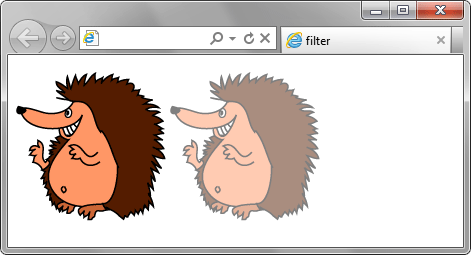
Приклад 1
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
img.semi { /* Прозорість 50% */ filter: progid: DXImageTransform.Microsoft.Alpha (opacity=50); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Звичайний їжачок">
<img src="images/igels.png" alt="Напівпрозорий їжачок" class="semi">
</p>
</body>
</html>
Результат даного прикладу показаний на рис. 1.

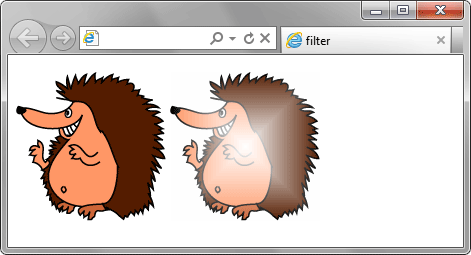
Приклад 2
HTML5 CSS 2.1 IE 9 Cr 15 Op 11 Sa 5 Fx 8
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
filter </title>
<style>
img.semi { /* Градиентная прозорість */ filter: progid: DXImageTransform.Microsoft.Alpha (opacity=0, finishOpacity=100, style=3); } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Звичайний їжачок">
<img src="images/igels.png" alt="Напівпрозорий їжачок" class="semi">
</p>
</body>
</html>
Результат даного прикладу показаний на рис. 2.

Браузери
В IE6 і в IE7 фільтри застосовуються тільки для елементів, у яких встановлено властивість hasLayout .
Internet Explorer 9 Не додає фільтри до елементів при друку документа.
