| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
устанавл кість стиль для елемента в тому випадку, якщо значення атрибута тега починається з вказаного тексту.
Синтаксис
[атрибут ^="значення"] {Опис правил стилю} E [атрибут^="значення"] {Опис правил стилю}
В першому випадку стиль застосовується до всіх елементів, у яких значення атрибута починаються з вказаного тексту. А в другому — тільки до певних селекторам. Використання лапок не обов'язково.
Приклад
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Селектори атрибутів </title>
<style>
a[href^="http://"] {
font-weight: bold /* Жирне накреслення */
}
</style>
</head>
<body>
<p>
<a href="link1.html">
Звичайне посилання </a>
| <a href="http://html-css.co.ua/" target="_blank">
Зовнішнє посилання на сайт html-css.co.ua </a>
</p>
</body>
</html>
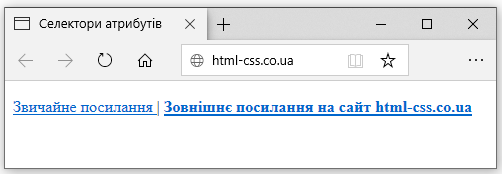
Результат прикладу показаний нижче (рис. 1).

В даному прикладі зовнішні посилання виділяються жирним шрифтом. Зовнішні посилання характеризуються додаванням до адреси протоколу, наприклад, для доступу до гіпертекстових документів використовується протокол HTTP. Тому зовнішні посилання починаються з ключового слова http://, його і додаємо до селектора A, як показано в прикладі.
