| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Можливі варіанти, коли стиль варто застосувати до тегу з певним атрибутом, коли частиною його значення є деякий текст. При цьому точно не відомо, в якому місці значення включений даний текст — на початку, середині або наприкінці. У подібному випадку варто використовувати конструкцію *=. Вона визначає, що значення атрибута містить вказаний текст.
Синтаксис
[атрибут *="значення"] {Опис правил стилю} E [атрибут *="значення"] {Опис правил стилю}
Приклад
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Селектори атрибутів </title>
<style>
[href*="html-css"] {
background: yellow; /* Жовтий колір фону */
}
</style>
</head>
<body>
<p>
<a href="https://html-css.co.ua/html/">
Теги HTML </a>
| <a href="http://lesson.html-css.co.ua">
Online уроки </a>
| <a href="http://google.com/">
Пошук Google </a>
</p>
</body>
</html>
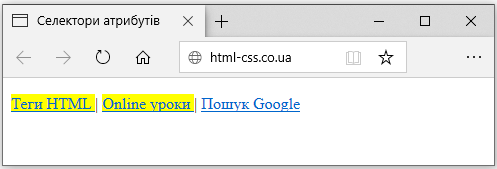
Результат даного прикладу показаний на рис. 1. У прикладі показано зміна стилю посилань, в атрибуті href яких зустрічається слово « html-css ».