| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає стиль для елемента в тому випадку, якщо задано певне значення специфічного атрибута.
Синтаксис
[атрибут="значення"] {Опис правил стилю} E [атрибут="значення"] {Опис правил стилю}
В першому випадку стиль застосовується до всіх тегам, які містять вказане значення атрибута. А в другому — тільки до певних селекторам.
Приклад
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Селектори атрибутів </title>
<style>
a [target="_blank"] {
background: url (images/blank.png) 0 6px no-repeat; /* Шпалери */
padding-left: 15px; /* Зміщуємо текст вправо */
}
</style>
</head>
<body>
<p>
<a href="link1.html">
Звичайне посилання </a>
| <a href="link2" target="_blank">
Посилання у новому вікні </a>
</p>
</body>
</html>
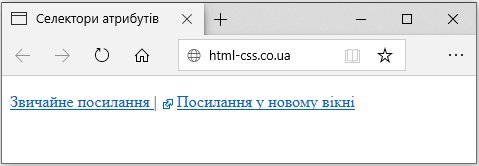
Результат прикладу показаний нижче (рис. 1).

В даному прикладі малюнок до заслання додається за допомогою властивості background . У його функції входить створення повторюваної фонової картинки, але повторення фону можна скасувати через значення no-repeat, що в підсумку дасть єдине зображення.
