| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Прибрати атрибут cellspacing з таблиці і замінити його стильовим властивістю.
Рішення
Атрибут spacing визначає відстань між осередками таблиці, воно особливо помітно при використанні кордонів навколо осередків або при заливці осередків кольором, який виділяється на тлі сторінки. Поєднання атрибутів cellpadding, cellspacing та border з різними значеннями дозволяє отримати різноманітні види таблиць. Але не хочеться повторювати для кожної таблиці одні і ті ж значення, а управляти ними через стилі.
В якості заміни cellspacing виступає стильове властивість border-spacing, воно встановлює відстань між границями комірок. Якщо задати два значення, перше визначає відстань по горизонталі (тобто ліворуч і праворуч від клітинки), а друге — по вертикалі (зверху і знизу).
Властивість border-spacing діє тільки в тому випадку, якщо для селектора TABLE не встановлено властивість border-collapse зі значенням collapse (приклад 1).
Приклад 1. Відстань між границями комірок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заміна cellspacing</title>
<style>
table {
width: 100%; /* Ширина таблиці */
border: 1px solid #399; /* Границя навколо таблиці */
border-spacing: 7px 5px; /* Відстань між кордонів */
}
td {
background: #fc0; /* Колір фону */
border: 1px solid #333; /* Границя навколо клітинок */
padding: 5px; /* Поля в комірках */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаель</td><td>4</td><td>11</td></tr>
<tr><td>Мікеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>
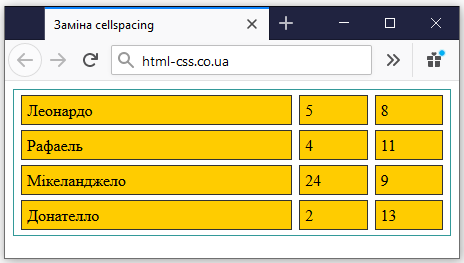
Результат цього прикладу показано на рис. 1.

Рис. 1. Вигляд таблиці при використанні border-spacing
Браузер Internet Explorer до сьомої версії включно не підтримує властивість border-spacing, тому в цьому браузері для таблиць буде застосовуватися значення cellspacing заданий за замовчуванням. Зазвичай воно дорівнює 2 пікселя.
При додаванні до селектору TABLE властивості border-collapse зі значенням collapse, атрибут cellspacing ігнорується, а значення border-spacing обнуляється.
