| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Задати колір фону рядка таблиці і колір тексту при наведенні на неї курсора миші.
Рішення
Стиль елемента при наведенні на нього курсору миші визначається за допомогою псевдокласу :hover, він додається до потрібного селектору. Для зміни стилю рядка таблиці :hover слід додати до селектору tr, задавши бажаний колір фону через властивість background.
Оскільки правило буде поширюватися на всі рядки таблиці, що не завжди бажано, то в таблицю можна додати тег <tbody>, усередині якого колір рядків буде змінюватися (приклад 1).
Приклад 1. Використання псевдокласу :hover
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблиця</title>
<style>
table {
width: 100%; /* Ширина таблиці */
border-collapse: collapse; /* Прибираємо подвійні лінії між осередками */
}
td, th {
padding: 3px; /* Поля навколо вмісту таблиці */
border: 1px solid #000; /* Параметри рамки */
}
th {
background: #afd792; /* Колір фону */
color: #333; /* Колір тексту */
}
tbody tr:hover {
background: #f3bd48; /* Колір фону при наведенні */
color: #fff; /* Колір тексту при наведенні */
}
</style>
</head>
<body>
<table>
<tr>
<th></th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tbody>
<tr>
<td>Рубіни</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Смарагди</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфіри</td><td>29</td><td>57</td><td>36</td>
</tr>
</tbody>
</table>
</body>
</html>
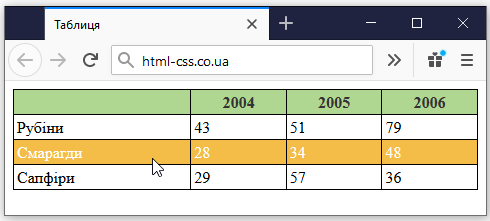
В даному прикладі змінюється колір фону клітинок і тексту. Результат прикладу продемонстровано на рис. 1.

Рис. 1. Позначений рядок
