| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 4.0+ | 7.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Змінити параметри рамки навколо зображення при наведенні на нього курсору миші і відновити назад, коли курсор змінює положення.
Рішення
За зміну стилю елемента при наведенні на нього покажчика миші відповідає псевдоклас :hover. Для управління стилем посилань цей псевдоклас додається до селектору A.
a { стиль звичайного посилання }
a:hover { стиль посилання при наведенні на нього курсора }
Також псевдоклас :hover допускається застосовувати аналогічним способом зображення, але у браузері Internet Explorer версії 6.0 і нижче цей підхід працювати не буде. Все тому, що ця версія Internet Explorer розуміє :hover тільки для посилань. Тому для початку розглянемо універсальний метод, працює у всіх браузерах.
Зображення перетворюється на посилання, якщо тег <img> помістити всередину контейнера <a>, при цьому навколо картинок автоматично додається рамка, яка показує що перед нами посилання. Вид таких рамок управляється за допомогою стильового властивості border додається до конструкції a img, яка повідомляє, що стилі слід застосовувати до тегу <img> розташованому всередині <a>. Параметри рамки при наведенні курсора на малюнок задаються конструкцією a:hover img, як показано в прикладі 1.
Приклад 1. Змінення кольорів рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<HTML>
<head>
<meta charset="utf-8">
<title>Колір рамки</title>
<style>
img {
border: 3px solid #53da3f; /* Рамка навколо зображення-посилання */
}
a:hover img {
border: 3px solid #f26522; /* Рамка при наведенні курсору миші на посилання */
}
</style>
</head>
<body>
<p>
<a href="page-1.html">
<img src="images/figure.jpg" alt="image 1"></a>
<a href="page-2.html">
<img src="images/figure.jpg" alt="image 2"></a>
</p>
</body>
</html>
Результат цього прикладу показано на рис. 1.

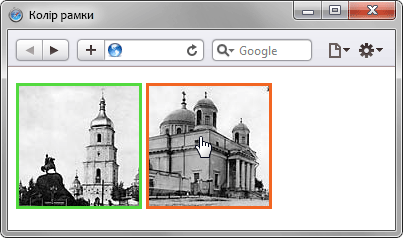
Рис. 1. Вигляд рамки до і після наведення курсору на зображення
Якщо хочеться зробити зміна кольору рамки без застосування посилань, то властивість border допустимо застосувати безпосередньо до селектору img, при цьому у браузері Internet Explorer до версії 6.0 код працювати не буде (приклад 2).
Приклад 2. Зміна параметра рамки навколо зображення
img {
border: 3px solid #53da3f; /* Рамка навколо зображення */
}
img: hover {
border: 3px solid #f26522; /* Рамка при наведенні курсора на малюнок миші */
}
В даному прикладі рамка додається до всіх зображень у веб-сторінки, якщо з допомогою рамки потрібно виділити лише деякі з них, додайте до них стильові класи.
