| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Додати фонову картинку на веб-сторінку, щоб вона повторювалася тільки по вертикалі.
Рішення
Використовуйте властивість background зі значенням repeat-y для селектора body.
Опис
Повторення фону зазвичай потрібно для створення декоративних ліній або градієнтів, прив'язаних до висоті елемента або вікна веб-сторінки. У таких випадках повторення фону по вертикалі забезпечує цілісну картинку незалежно від розмірів елементів. Тільки спочатку слід потурбуватися про те, щоб фонове зображення повторювалося без стиків.
Заздалегідь слід підготувати фоновий малюнок, який повинен задовольняти ряду умов:
- займати по висоті не менше 20-30 пікселів;
- при стикуванні з аналогічним фрагментом зображення по вертикалі не повинно бути видимих стиків.
Пояснимо про висоту фонової картинки. Якщо зображення занадто вузьким (2-3 пікселів), то при відображенні фону ефект його появи буде помітний неозброєним оком. Збільшення висоти дозволяє замостити фон елемента швидко і непомітно.
В якості зразка фону візьмемо візерунок, показаний на рис. 1.

Рис. 1. Фонова картинка
За повторення фону відповідає стильове властивість background-repeat, його значення repeat-y якраз і забезпечує потрібне нам повторення по вертикалі. Аналогічно можна скористатися універсальним властивістю background, яке одночасно задає шлях до графічного файлу, повторення фону, а також його розташування відносно елемента (приклад 1).
Приклад 1. Повторення фону
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Повторення фону по вертикалі</title>
<style>
body {
padding-left: 100px; /* Поле ліворуч */
background:
url(images/pattern-left.png) repeat-y; /* Шлях до графічного файлу і повторення фону по вертикалі */
}
</style>
</head>
<body>
<p>Людина повинна вміти іноді посміятися над собою, інакше вона зійде з розуму. Про це, на жаль, знають небагато, тому в світі так багато божевільних.</p>
<p>Рафаель Сабатіні</p>
</body>
</html>
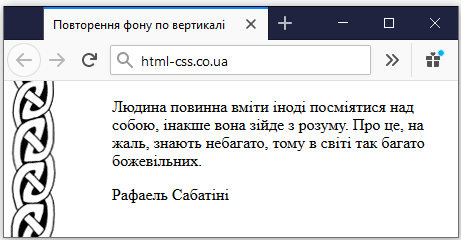
Результат цього прикладу показано на рис. 2.

Рис. 2. Вигляд фону, повторюваного по вертикалі
В даному прикладі фон задається на веб-сторінці за рахунок додавання властивості background до селектору body, при цьому повторення фону по вертикалі забезпечується його значенням repeat-y. За замовчуванням фон завжди починається з лівого верхнього кута, тому в нашому випадку положення фону явно не вказувалося.
