Пунктирне підкреслення в тексті використовується для позначення нового терміна або абревіатури. Спеціально призначені для цієї мети теги <abbr> і <acronym> додають до тексту спливаючу підказку і встановлюють пунктирне підкреслення. Але оскільки така поведінка не стандартизовано, то деякі браузери додають підкреслення, а деякі ні. Щоб все виглядало однаково, краще скористатися стилями, створивши підкреслення за допомогою властивості border-bottom, як показано в прикладі 1.
Приклад 1. Пунктирне підкреслення
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пунктирне підкреслення</title>
<style>
.term {
border-bottom: 1px dotted red; /* Параметри лінії */
}
</style>
</head>
<body>
<p>Веб-дизайн — методи і прийоми оформлення вигляду
<span class="term" title="Гіпертекстовий документ">веб-сторінок</span>.</p>
</body>
</html>
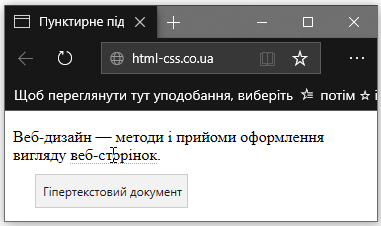
Результат цього прикладу показано на рис. 1.

Рис.1. Пунктирне підкреслення тексту червоним кольором
