| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 11.60+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Завдання
Перетворити зображення в коло і додати довкола них рамку.
Рішення
Для скруглення куточків у елементів в CSS3 призначене властивість border-radius, значенням якого виступає радіус закруглення. Якщо взяти квадратне зображення і додати до нього це властивість, то ми отримаємо вже не квадратне, а кругле зображення. В якості значення слід задати половину ширини рисунка. Правда, можна поступити простіше і значенням вказати завідомо велике число, що перевищує розміри зображення. Так ми в будь-якому випадку отримаємо круглу картинку і зможемо застосовувати стиль зображень різного розміру.
Плюсом використання border-radius є те, що ми можемо додавати в стилях елементу рамку, тінь і вона буде повторювати контур. У прикладі 1 показано створення круглих зображень, для чого вводиться клас round, з тінню і рамкою.
Приклад 1. Круглі зображення
HTML5,CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглі зображення</title>
<style>
.round {
border-radius: 100px; /* Радіус скруглення */
border: 3px solid green; /* Параметри рамки */
box-shadow: 0 0 7px #666; /* Параметри тіні */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="" class="round">
<img src="images/thumb2.jpg" alt="" class="round">
<img src="images/thumb3.jpg" alt="" class="round"></p>
</body>
</html>
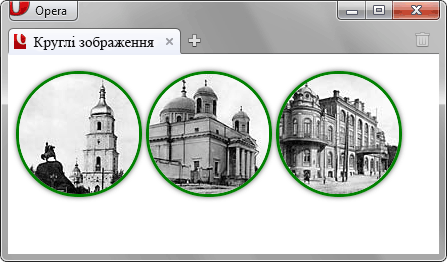
Результат цього прикладу в Opera показаний на рис. 1.

Рис. 1. Круглі зображення
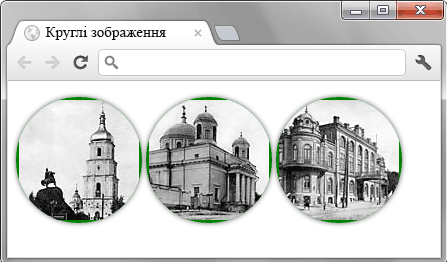
Браузери Chrome і Safari некоректно відображають округлені куточки, що виглядає досить непривабливо (рис. 2).

Рис. 2. Рамка в браузері Chrome
Тут можна порадити тільки відмовитися від межі взагалі або замінити border на властивість box-shadow. Згадуємо, що воно може давати не тільки розмиту тінь, але і тінь з різкими краями. До того ж box-shadow одночасно допускає наявність декількох тіней, параметри яких перераховуються через кому. Таким чином, перша тінь буде формувати рамку, а друга додавати затемнення. У прикладі 2 показаний змінений стиль, вирішальний проблему в Chrome з обрамленням.
Приклад 2. Рамка з тіні
HTML5,CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглі зображення</title>
<style>
.round {
border-radius: 100px; /* Радіус скруглення */
box-shadow: 0 0 0 3px green, 0 0 13px #333; /* Параметри тіней */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="" class="round">
<img src="images/thumb2.jpg" alt="" class="round">
<img src="images/thumb3.jpg" alt="" class="round"></p>
</body>
</html>
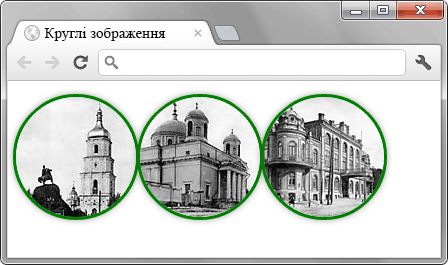
Результат цього прикладу показано на рис. 3.

Рис. 3. Рамка в браузері Chrome
Зауважте, що зображення тепер щільно прилягають один до одного, для додавання простору між ними застосуйте властивість margin.
