| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Розмістити кнопку відправки форми всередині рамки для введення тексту.
Рішення
Треба розуміти, що безпосередньо додати кнопку всередину поля форми не можна. Тому будь-які методи лише імітують цей ефект. Для створення такої ілюзії слід прибрати вихідну рамку навколо поля для пошуку і додати її до елементу, усередині якого розташовується поле і кнопка. Даний метод працює найкраще коли всі розміри у нас мають фіксовані значення. У прикладі 1 загальна ширина форми задана як 300 пікселів, поле має ширину 274 пікселів, а кнопка — 20 пікселів. Ширина поля підібрана з урахуванням того, щоб не виникало переносів у формі, це негативно позначиться на загальному вигляді.
Деяких змін в код CSS зажадають браузери Safari і Chrome. При отриманні фокусу поля форми підсвічуються кольоровою рамкою, яка руйнує нашу ілюзію єдиного поля. Щоб цього не виникало, в стилі поля для пошуку додамо outline зі значенням none, це дозволить заблокувати появу межі зазначених браузерах. Навколо поля пошуку (<input type="search">у будь-якому разі залишиться тонка рамка, її можна видалити за допомогою специфічної властивості -webkit-appearance знову ж значення none.
Приклад 1. Форма пошуку
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма для пошуку</title>
<style>
.search {
width: 300px; /* Ширина поля з кнопкою */
border: 1px solid #000; /* Параметри рамки */
min-height: 20px; /* Мінімальна висота */
}
input[type="search"] {
border: none; /* Прибираємо рамку */
outline: none; /* Прибираємо світіння в Chrome та Safari */
-webkit-appearance: none; /* Прибираємо рамку в Chrome та Safari */
width: 274px; /* Ширина поля */
vertical-align: middle; /* Вирівнювання по середині */
}
input[type="submit"] {
width: 20px; /* Ширина кнопки */
height: 20px; /* Висота кнопки */
border: none; /* Прибираємо рамку */
background: url(images/video.png) no-repeat 50% 50%; /* Параметри фону */
}
</style>
</head>
<body>
<form>
<div class="search">
<input type="search" name="q">
<input type="submit" value="">
</div>
</form>
</body>
</html>
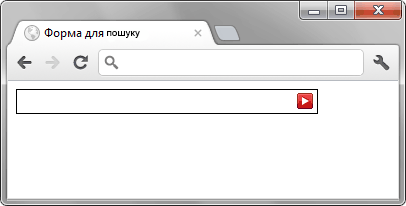
Результат приклад показаний на рис. 1.

Рис. 1. Вигляд поля для пошуку з кнопкою
Саму кнопку можна додати по різному. Наприклад, зробити її звичайною кнопкою з написом, через <input type="image">, або, як у наведеному вище прикладі у вигляді кнопки з фоновим малюнком.
