| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 5.0+ | 10.5+ | 3.1+ | 3.5+ | 2.1+ | 2.0+ |
Завдання
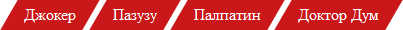
Зробити горизонтальне меню, пункти якого мають довільний нахил (рис. 1).

Рис. 1. Вигляд меню з похилими пунктами
Рішення
За трансформацію елемента відповідає стильове властивість transform, як його значення використовується функція skewX, яка і задає потрібний нахил. Кут нахилу простіше встановлювати в градусах, наприклад, 30deg — це 30º від вертикалі. Трансформація діє і на всі дочірні елементи, тому текст всередині елемента також буде нахилений, що не кращим чином відбивається на його читабельності і красі. Тому до тексту важливо ще раз застосувати нахил, але вже в іншу сторону, для цього досить просто поміняти знак перед значенням градусів.
Браузери підтримують властивість transform переважно зі своїми префіксами, так що для універсальності в стилях слід повторити його кілька разів з одним і тим же значенням, додаючи -moz - для Firefox, -webkit - для Safari і Chrome, -o - для Opera і -ms - для браузера Internet Explorer як показано в прикладі 1.
Приклад 1. Нахил пункту меню
HTML5,CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
li {
display: inline-block; /* Терміново-блокові елементи */
background: #CA181A; /* Колір фону */
margin-right: 3px; /* Відстань між пунктами меню */
-webkit-transform: skewX(-30deg); /* Для Safari і Chrome */
-moz-transform: skewX(-30deg); /* Для Firefox */
-o-transform: skewX(-30deg); /* Для Opera */
-ms-transform: skewX(-30deg); /* Для IE */
transform: skewX(-30deg); /* CSS3 */
}
a {
color: #fff; /* Колір посилань */
display: block; /* Блоковий елемент */
padding: 5px 15px; /* Поля навколо тексту */
text-decoration: none; /* Прибираємо підкреслення */
-webkit-transform: skewX(30deg); /* Для Safari і Chrome */
-moz-transform: skewX(30deg); /* Для Firefox */
-o-transform: skewX(30deg); /* Для Opera */
-ms-transform: skewX(30deg); /* Для IE */
transform: skewX(30deg); /* CSS3 */
}
li:hover {
background: #333; /* Колір фону при наведенні курсору */
}
</style>
</head>
<body>
<ul>
<li><a href="1.html">Джокер</a></li>
<li><a href="2.html">Пазузу</a></li>
<li><a href="3.html">Палпатин</a></li>
<li><a href="4.html">Доктор Дум</a></li>
</ul>
</body>
</html>
В даному прикладі горизонтальне меню створюється з допомогою маркірованого списку. Щоб список був саме горизонтальним, в стилях до елемента li додається властивість display зі значенням inline-block. Для нахилу застосовується властивість transform з функцією skewX і значенням -30º. До посилань усередині списку також застосовується це властивість, але вже з позитивним значенням 30º, це забезпечує правильне, а не похиле відображення букв.
Браузери Chrome, Safari і Firefox використовують властивість transform для блокових або терміново-блочних елементів, тому для посилань встановлено властивість display зі значенням block.
