Округлені куточки досить часто застосовуються в дизайні, але властивість CSS 3 border-radius підтримується не всіма браузерами. Тому доводиться використовувати різні хитрощі, щоб досягти універсального результату. Переважно для створення куточків застосовуються зображення, тому цікаво буде обійтися без них, тільки за допомогою стилів.
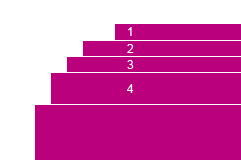
Якщо збільшити фрагмент з куточком (рис. 1), то можна побачити, що заокруглення утворюється за рахунок накладення декількох блоків, кількість яких зазвичай буває від трьох до шести. Більше число блоків підвищує радіус скруглення, але і захаращує код, так що зупинимося на радіусі в чотири пікселя.

Рис. 1. Збільшений округлений куточок
Щоб створити таке закруглення, досить додати зверху і знизу від вмісту чотири блоки, задаючи їм потрібну висоту 1-2 пікселя і відступи по краях через стильове властивість margin, як показано в прикладі 1.
Приклад 1. Стиль для створення блоків
.r1, .r2 .r3 .r4 {
display: block; /* Блоковий елемент */
height: 1px; /* Висота */
background: #f677c5; /* Колір фону */
overflow: hidden; /* Для IE6 */
}
.r1 { margin: 0 5px; }
.r2 { margin: 0 3px; }
.r3 { margin: 2px 0; }
.r4 { margin: 0 1px; height: 2px; }
Тепер треба додати ці блоки зверху і знизу від контенту через який-небудь тег, наприклад, <span>. Зверху блоки будуть йти у зростаючому порядку від 1 до 4, а знизу в спадаючому, від 4 до 1. У прикладі 2 показаний остаточний код.
Приклад 2. Створення блоку з закругленими куточками
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Округлені куточки</title>
<style type="text/css">
.r1, .r2 .r3 .r4 {
display: block;
height: 1px;
background: #f677c5;
overflow: hidden;
}
.r1 { margin: 0 5px; }
.r2 { margin: 0 3px; }
.r3 { margin: 2px 0; }
.r4 { margin: 0 1px; height: 2px; }
.block-round-content {
background: #f677c5; /* Колір фону */
padding: 10px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<div class="block-round">
<span class="r1"></span><span class="r2"></span><span class="r3"></span><span class="r4"></span>
<div class="block-round-content">
Мета конкурсу — виявлення предметів матеріального світу, володіють колосальною цінністю, належать живого біологічного організму, надалі іменується драконом, і їх експропріація.
</div>
<span class="r4"></span><span class="r3"></span><span class="r2"></span><span class="r1"></span>
</div>
</body>
</html>
Результат цього прикладу показано на рис. 2.

Рис. 2. Блок із закругленими куточками
Хоча метод вийшов досить універсальним, він має ряд обмежень. Так, не можна встановити всередині блоку градієнт, оскільки горизонтальні лінії однотонні. Також для зміни радіуса скруглення доводиться правити стильові властивості одночасно у декількох селекторів.
Наведемо ще один приклад для створення блоку з радіусом заокруглення три пікселя. У багатьох випадках це найбільш оптимальний варіант, як по дизайну, так і компактності коду (приклад 3).
Приклад 3. Радіус скруглення три пікселя
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Округлені куточки</title>
<style type="text/css">
.r1, .r2 .r3 {
display: block; height: 1px; background: #7da7d9; overflow: hidden;
}
.r1 { margin: 0 4px; }
.r2 { margin: 2px 0; }
.r3 { margin: 0 1px; height: 2px; }
.block-round-content {
background: #7da7d9; /* Колір фону */
color: #fff;
padding: 10px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<div class="block-round">
<span class="r1"></span><span class="r2"></span><span class="r3"></span>
<div class="block-round-content">
При закінченні можливості розуміння вищевикладеної інформації ви маєте об'єктивну можливість подати офіційний запит головному субординатору локальної віртуальної всесвіту.
</div>
<span class="r3"></span><span class="r2"></span><span class="r1"></span>
</div>
</body>
</html>
Результат цього прикладу показано на рис. 3.

Рис. 3. Вид блоку із закругленими куточками
