| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 5.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Змінити колір тексту і фону в групованому списку.
Рішення
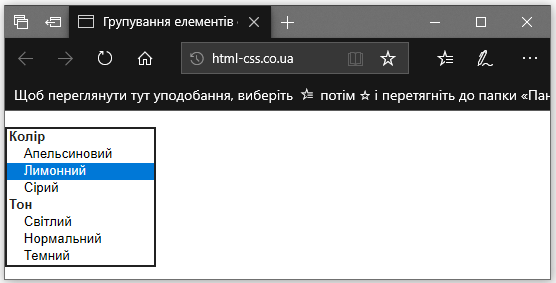
Тег <optgroup> використовується для створення та виділення групи у списку, створеним через тег <select>. Особливістю тега <optgroup> є те, що його не можна виділити як звичайний елемент списку, а всі елементи, що входять в цей контейнер, зміщуються вправо від свого початкового положення (рис. 1).

Рис. 1. Вигляд списку в браузері
До селектору OPTGROUP допускається застосовувати тільки колір тексту (властивість color) і фону (background). При цьому в браузерах є невеликі відмінності. Так, в Опері стиль застосовується до всієї групи, включаючи її заголовок, в інших браузерах стиль змінює тільки заголовок групи. Щоб створити однотипний вид в браузерах і виділити один лише заголовок, слід додатково визначити стиль для селектора OPTION, що входить в групу (приклад 1).
Приклад 1. Зміна кольору тексту і фону групи
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Групування елементів списку</title>
<style>
optgroup.color {
background: #fc0; /* Колір фону */
color: red; /* Колір тексту */
}
optgroup.hue {
background: #f0f0f0; /* Колір фону */
color: #000; /* Колір тексту */
}
option {
color: #000; /* Колір тексту */
background: #fff; /* Колір фону */
}
</style>
</head>
<body>
<form action="handler.php">
<p><select name="color">
<optgroup label="color" class="color">
<option value="c1">Апельсиновий</option>
<option value="c2">Лимонний</option>
<option value="c3">Сірий</option>
</optgroup>
<optgroup label="hue" class="hue">
<option value="s1">Світлий</option>
<option value="s2">Нормальний</option>
<option value="s3">Темний</option>
</optgroup>
</select></p>
<p><input type="submit" value="Відправити" /></p>
</form>
</body>
</html>
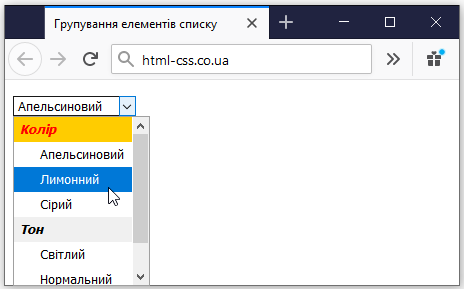
Результат цього прикладу показано на рис. 2.

Рис. 2. Вигляд списку, оформленого з допомогою стилів
У прикладі в списку є дві групи з іменами класів color і hue, для них встановлюється різний колір тексту і фону. Щоб кольори елементів списку залишилися колишніми, для селектора OPTION додатково вводяться властивості color і background.
