| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Завдання
Змінити колір текстового посилання, коли на неї вказівник миші і повернути колір назад при уведении курсору.
Рішення
Псевдоклас :hover, який додається до селектору A, визначає стан посилання при наведеному на неї курсорі миші. В стилях спочатку вказується селектор A, потім :hover (приклад 1).
Приклад 1. Зміна виду посилання
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Колір посилань</title>
<style>
a {
color: #008000; /* Колір звичайної посилання */
text-decoration: none; /* Прибираємо підкреслення у посилань */
}
a:visited {
color: #800080; /* Колір відвіданого посилання */
}
a:hover {
color: #800000; /* Колір посилання при наведенні на нього курсора миші */
text-decoration: underline; /* Додаємо підкреслення */
}
</style>
</head>
<body>
<p><a href="rome.html">Cras ingens iterabimus aequor</a> —
завтра ми знову вийдемо в величезне море.</p>
</body>
</html>
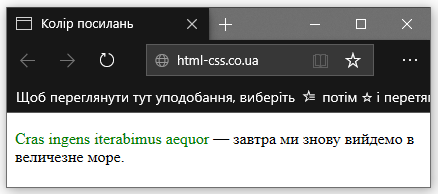
В даному прикладі посилання стає підкресленою і змінює свій колір, коли на неї наведено вказівник (рис. 1). Зауважте, що псевдоклас :hover в коді йде після :visited. Це має значення, інакше відвідані посилання в цьому випадку не будуть змінювати свій колір.

Рис. 1. Посилання при наведенні на нього курсора миші
Аналогічно можна змінити і колір фону під посиланням при наведенні, додавши властивість background до селектору A:hover, як показано в прикладі 2.
Приклад 2. Зміна кольору фону посилання
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон під посиланнями</title>
<style>
a {
color: #000080; /* Колір звичайної посилання */
padding: 2px; /* Поля навколо тексту */
}
a:visited {
color: #800080; /* Колір відвіданого посилання */
}
a:hover {
text-decoration: none; /* Прибираємо підкреслення */
color: #fff; /* Колір посилання при наведенні на нього курсора миші */
background: #e24486; /* Колір фону */
}
</style>
</head>
<body>
<p><a href="rome.html">Audaces fortuna juvat</a> -
щастя протегує сміливим.</p>
</body>
</html>
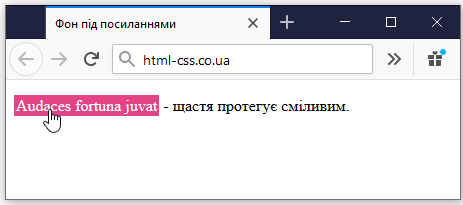
Результат цього прикладу показано на рис. 2. Щоб текст щільно не прилягала до тла, до селектору A додано властивість padding.

Рис. 2. Зміна кольору фону посилання
