| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Прибрати відступи на веб-сторінці додаються браузером за замовчуванням.
Рішення
Відступи на веб-сторінці хоча і не видно, але не дозволяють вмісту щільно прилягати до країв вікна браузера, щоб забезпечувати комфортність читання. Своє власне значення відступів можна встановити, змінюючи значення властивості margin біля селектора body.
Приклад 1. Нульові відступи на веб-сторінці
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Геть відступи!</title>
<style>
body {
margin: 0; /* Прибираємо відступи */
}
h1 {
background: #000080; /* Колір фону блоку */
color: #ffe; /* Колір тексту */
margin: 0; /* Нульові відступи навколо тексту */
padding: 10px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<h1>Заголовок</h1>
</body>
</html>
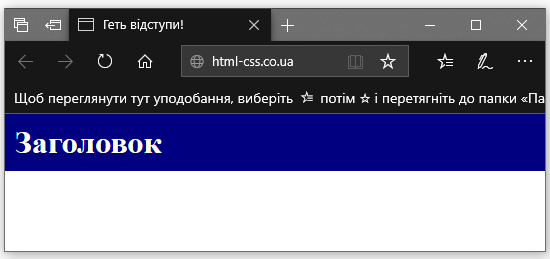
Результат цього прикладу показано нижче.

Рис. 1. Вигляд веб-сторінки без відступів
