| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Задати довільну відстань між маркерами списку і текстом праворуч від нього.
Рішення
Додайте властивість margin-left до селектору UL або OL, відповідно, для маркованого або нумерованого списку. Браузер Firefox, Safari і Chrome одночасно з відступами додає до списку поля (властивість padding), тому для однакового відображення списку в різних браузерах необхідно обнулити значення padding, як показано в прикладі 1.
Приклад 1. Відступ ліворуч від списку
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Відступ зліва</title>
<style>
ul {
padding: 0; /* Прибираємо поля */
margin-left: 20px; /* Відступ зліва */
}
</style>
</head>
<body>
<hr />
<ul>
<li>Шевченко Т. Г.</li>
<li>Франко І. Я.</li>
<li>Косач Л. П.</li>
</ul>
<hr />
</body>
</html>
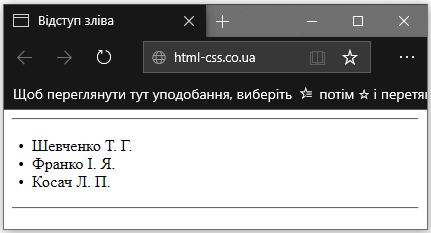
Результат цього прикладу показано на рис. 1.

Рис. 1. Список зміщений уліво від свого початкового положення
Значення margin-left підбирається експериментально виходячи з власних уподобань. Допускається також використовувати негативну величину, тільки врахуйте, що маркери і текст можуть при цьому «виїхати» за край вікна браузера.
