Для управління міжрядковою відстанню (вона ще називається інтерліньяжем) застосовується стильова властивість line-height. В якості значення зазвичай вказується число, яке визначає міжрядковий інтервал. Наприклад, line-height: 2 встановлює подвійний інтервал, а line-height: 1.5 — полуторний (приклад 1).
Приклад 1. Інтерліньяж в тексті
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Інтерліньяж</title>
<style>
p.dline {
line-height: 1.5;
}
p {
line-height: 0.9 em;
}
</style>
</head>
<body>
<p class="dline">Деякі сайти зберігають технічну інформацію на локальному комп'ютері відвідувача у вигляді невеликих текстових файлів, які називаються cookie.</p>
<p>Цей термін перекладається як «печиво», але оскільки це лише назва збиває з пантелику, його залишають без перекладу. Cookie можна використовувати для збереження дати останнього відвідування читача, паролів, а також будь інформації про дії відвідувача на сайті. Подібне застосування дозволяє персоналізувати сайт і зробити його більш зручним для відвідувачів.</p>
</body>
</html>
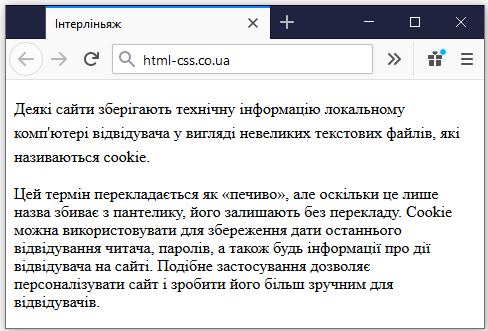
Результат цього прикладу показано на рис. 1.

Значення line-height допустимо вказувати і в інших одиницях CSS, наприклад, пікселях (px), відсотках (%) та ін. В даному прикладі для першого абзацу встановлений полуторний міжрядковий інтервал, а для другого — міжрядкова відстань дорівнює 0.9 em.
