| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Змінити колір рамки навколо зображень-посилань.
Рішення
Рамка навколо зображення з'являється в тому випадку, коли до тегу <img> додається атрибут border з ненульовим значенням і при створенні зображення-посилання. При цьому тег <img> зберігається всередині контейнера <a>. Незалежно від ситуації колір рамки встановлюється автоматично, проте через стилі можна задати будь-який бажаний колір кордону.
За замовчуванням колір рамки навколо зображень-посилань збігається з кольором текстових посилань. В стилях досить використовувати властивість border, додаючи його до конструкції a img, яка повідомляє, що рамку слід відображати тільки зображень, що знаходяться всередині контейнера <a> (приклад 1).
Приклад 1. Колір рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<HTML>
<head>
<meta charset= "utf-8">
<title>Зображення-посилання</title>
<style>
a img {
border: 3px solid #c79316; /* Рамка навколо посилань */
}
a:visited img {
border: 3px solid #c716bd; /* Рамка навколо відвіданих посилань */
}
</style>
</head>
<body>
<p>
<a href="photo1.html"><img src="images/thumb1.jpg" alt="Фотографія 1"></a>
<a href="photo2.html"><img src="images/thumb2.jpg" alt="Фотографія 2"></a>
</p>
</body>
</html>
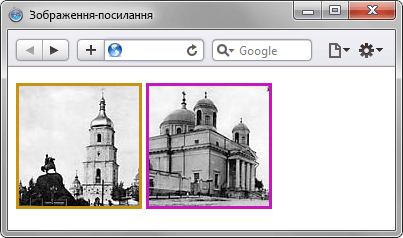
Результат цього прикладу показано на рис. 1. Щоб колір рамки змінювався при відвідуванні посилання, у прикладі використовується псевдоклас :visited.

Рис. 1. Колір рамки навколо посиланнь, одне з яких відвідали, а інше - ні
