| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Змінити колір посилання і фон під нею.
Рішення
Використовуйте стильове властивість color для завдання кольору тексту і background для зміни кольору фону під посиланням, додаючи їх до селектору A, як показано в прикладі 1.
Приклад 1. Зміна кольору посилань
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Колір посилань</title>
<style>
a {
color: #800000; /* Колір тексту */
background: #ffc; /* Колір фону */
padding: 2px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<p>Для складання<a href="megadroid.html">мегадроїда</a> потрібно відкрити коробку, дістати мішечок з мікросхемами і скласти їх в потрібному порядку, користуючись нашою докладною 8631-сторінковою <a href="manual.html">інструкцією</a>.</p>
</body>
</html>
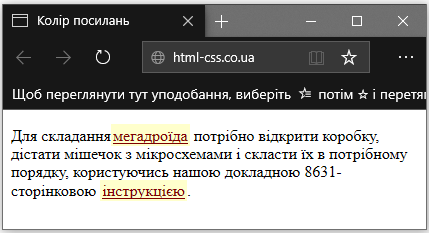
Результат цього прикладу показаний ні рис. 1.

Рис. 1. Вигляд посилань, у яких змінений колір та фон
У разі додавання до ссылке фону бажано встановити поля за допомогою властивості padding, щоб текст не прилягав щільно до краю кольоровий області.
