| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Змінити у маркірованому списку відстань між маркером і текстом після нього.
Рішення
Для зміни відстані між маркером списку і текстом використовуйте властивість padding-left для селектора li, як показано в прикладі 1.
Приклад 1. Відступ від маркера до тексту
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Відстань між маркером і текстом</title>
<style>
li {
padding-left: 20px; /* Відступ від маркера до тексту */
}
</style>
</head>
<body>
<hr>
<ul>
<li>Василь</li>
<li>Дмитро</li>
<li>Степан</li>
</ul>
<hr>
</body>
</html>
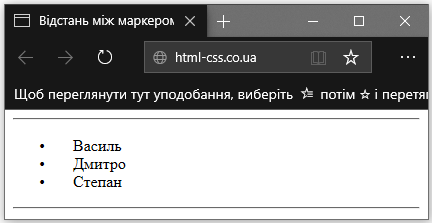
Результат цього прикладу показано на рис. 1.

Рис. 1. Відстань в 20 пікселів між маркерами і текстом списку
Негативне значення для padding-left використовувати не можна, тому мінімальне задається відстань дорівнює нулю. Але навіть у цьому випадку невеликий початковий проміжок між маркером і текстом залишиться.
Зазначене рішення не працює, якщо для списку задано властивість list-style-position зі значенням inside.
