| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 2.3+ | 5.0+ |
Завдання
Задати положення блокового елемента, щоб він завжди залишався на одному місці при прокручуванні сторінки.
Рішення
«Заморожування» елемента в певному місці веб-сторінки відбувається з допомогою стильового властивості position зі значенням fixed. При цьому положення елемента не змінюється навіть при прокручуванні сторінки за допомогою скролінга. Самі координати задаються через властивості left, right, top і bottom, які відповідно визначають положення від лівого, правого, верхнього і нижнього краю вікна браузера (приклад 1).
Приклад 1. Використання position
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<HTML>
<head>
<meta charset= "utf-8">
<title>Фіксоване меню</title>
<style>
.menu {
position: fixed; /* Фіксоване положення */
right: 10px; /* Відстань від правого краю вікна браузера */
top: 20%; /* Відстань зверху */
padding: 10px; /* Поля навколо тексту */
background: #ffe; /* Колір фону */
border: 1px solid #333; /* Параметри рамки */
}
.text {
height: 1000px;
}
</style>
</head>
<body>
<div class="menu">Меню</div>
<div class="text" ><div class="text" ></div>
</body>
</html>
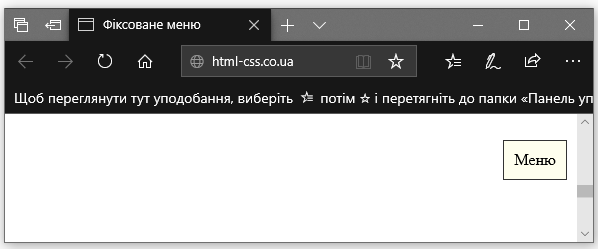
Результат цього прикладу показано на рис. 1. Зверніть увагу, що положення елемента не змінюється при прокручуванні сторінки вниз.

Рис. 1. Положення блоку з меню
