| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
У списку визначень термін і його визначення вивести на одному рядку.
Рішення
У списку визначень термін і його визначення виводяться на різних рядках, але в силу зручності структури коду список можна використовувати і для інших цілей. Наприклад, виводити зміст, управляти формами, загалом, у тих випадках, коли кілька елементів вирівнюються на одному рядку.
Для вирівнювання вмісту тегів використовується властивість float зі значенням left, що додається до селектору DT. Додаючи одночасно ширину через width добиваємося того, що елементи вирівнюються і по вертикалі. У прикладі 1 створюється форма, в якій текст і поля розташовуються на одному рядку. У якості модульної сітки застосовується список визначень, при цьому текст знаходиться всередині тега <dt>, а поле всередині <dd>.
Приклад 1. Висновок в один рядок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма</title>
<style>
dt {
float: left; /* Для розміщення на одному рядку */
width: 100px; /* Ширина для тексту */
text-align: right; /* Вирівнювання по правому краю */
padding-right: 5px; /* Відступ праворуч */
min-height: 1px; /* Мінімальна висота */
}
dd {
position: relative; /* Відносне позиціонування */
top: -1px; /* Зміщуємо поля вгору */
margin-bottom: 10px; /* Відстань між рядків */
}
</style>
</head>
<body>
<form>
<dl>
<dt>Ім'я</dt>
<dd><input name="user"></dd>
<dt>Пароль</dt>
<dd><input type="password" name="pass"></dd>
<dt></dt>
<dd><input type="submit" value="Відправити"></dd>
</dl>
</form>
</body>
</html>
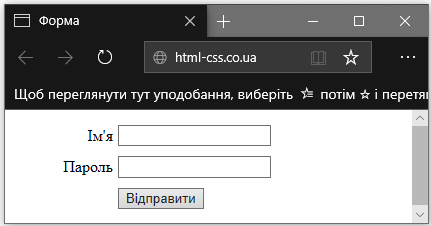
Результат цього прикладу показано на рис. 1. Поля форми трохи зміщені вниз, тому у прикладі вони піднімаються вгору за допомогою властивості top з від'ємним значенням. Мінімальна висота min-height потрібна для порожнього тега <dt>, щоб він займав потрібний розмір.

Рис. 1. Використання списку визначень для форми
