| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Вирівняти вміст комірок таблиці по їх верхньому краю.
Рішення
За замовчуванням вміст комірок вирівнюється по центру вертикалі, що не завжди зручно, особливо якщо вміст сусідніх комірок розрізняється за обсягом. При цьому вийде, що в одній клітинці текст починається від верхнього краю, а в іншій по середині. Виправити це становище можна за допомогою стильового властивості vertical-align зі значенням top, додаючи його до селектору td, як показано в прикладі 1.
Приклад 1. Застосування vertical-align
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вирівнювання вмісту комірок</title>
<style>
table {
width: 100%; /* Ширина таблиці */
}
td {
padding: 5px; /* Поля в комірках */
vertical-align: top; /* Вирівнювання по верхньому краю комірок */
}
.col1 { background: #ccc; }
.col2 { background: #ffd; }
</style>
</head>
<body>
<table>
<tr>
<td class="col1">Вуглець</td>
<td class="col2">
Зустрічається в природі в трьох видах: вугілля, графіту і алмазу. Утворює велике число з'єднань. Вуглець є неодмінним компонентом будь-якого органічного речовини.
</td>
</tr>
</table>
</body>
</html>
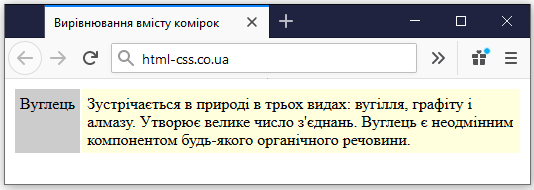
У даному прикладі всі параметри таблиці та осередків задаються через стилі. Результат приклад показаний на рис. 1.

Рис. 1. Таблиця вирівнювання вмісту осередків по верхньому краю
