| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Вирівнювання таблиці по центру горизонталі вікна браузера.
Рішення
Вирівнювання таблиці працює лише в разі, коли явно задана її ширина і вона менше 100%. При дотриманні цих умов для селектора table слід задати властивість margin зі значенням auto. Воно означає, що відступи від таблиці обчислюються автоматично, це як раз і призводить до її центрування (приклад 1).
Приклад 1. Використання margin
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблиця в центрі вікна</title>
<style>
table {
width: 300px; /* Ширина таблиці */
border: 1px solid green; /* Рамка навколо таблиці */
margin: auto; /* Вирівнюємо таблицю по центру вікна */
}
td {
text-align: center; /* Вирівнюємо текст по центру осередки */
}
</style>
</head>
<body>
<table>
<tr>
<td>Бовдур</td>
<td>Бувалий</td>
</tr>
<tr>
<td>Боягуз</td>
<td>Шурко</td>
</tr>
</table>
</body>
</html>
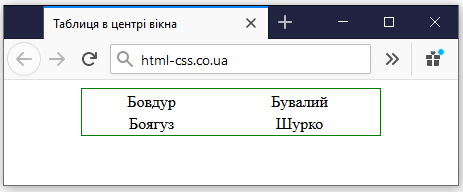
Результат цього прикладу показано на рис. 1.

Рис. 1. Вирівнювання таблиці за допомогою стилів
