| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Вирівняти блоковий елемент заданої ширини по центру горизонталі веб-сторінки.
Рішення
За замовчуванням ширина блокового елемента приймає значення auto, і він, як правило, займає всю доступну ширину. Тому описаним методом можна вирівняти по центру тільки такий елемент, у якого явно задана ширина у відсотках або пікселях. Після чого до стилю шару потрібно зробити відступ зліва (стильове властивість margin-left) і праворуч (margin-right) зі значенням auto. Втім, також можна скористатися універсальним властивістю margin зі значенням auto (приклад 1).
Приклад 1. Вирівнювання шару по центру
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<HTML>
<head>
<meta charset= "utf-8">
<title>Вирівнювання шару по центру</title>
<style>
.center {
width: 200px; /* Ширина елемента в пікселях */
padding: 10px; /* Поля навколо тексту */
margin: auto; /* Вирівнюємо по центру */
background: #fc0; /* Колір фону */
}
</style>
</head>
<body>
<div class="center">
Довжина вектора перевертає позитивний подвійний інтеграл.
</div>
</body>
</html></html>
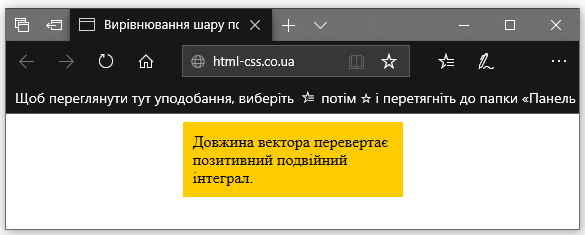
Результат приклад показаний на рис. 1.

Рис. 1. Шар, вирівняний по центру
