На сайті часто виникає необхідність акцентувати увагу на одному рядку тексту. Це може бути телефон, адреса або назва важливого повідомлення. Головне, щоб відвідувачі звернули на нього увагу. Для цієї мети краще використовувати блок з заокругленнями, як показали психологічні дослідження, таке оформлення притягує погляд частіше, ніж звичайна прямокутна.
Попередньо в графічному редакторі готуємо зображення, на якому буде виводитися текст (рис. 1). Якщо передбачається, що колір фону сторінки буде змінюватися, то для картинки слід задати прозорість.

Рис. 1. Картинка для створення блоку
Ширину зображення можна зробити з запасом, щоб через стилі задавати ширину блоку, висота при цьому залишиться незмінною. Особливістю методу є фіксовані розміри блоку.
Малюнок досить стандартно — у вигляді фонової картинки за допомогою властивості background додається до селектору P. Щоб фон не повторювався, ставиться значення no-repeat. Закруглення праворуч від блоку також додається у вигляді фону, але вже для тега <span>, що знаходиться всередині тега <p>. При цьому фон для вкладеного елемента необхідно позиціонувати щодо правого краю через властивість background-position. В результаті відбудеться накладення фону один на одного (рис. 2).

Рис. 2. Фон від одного елемента накладається на фон іншого
Тепер нам належить зробити фінт і зрушити фон тега <span> вправо. Для цієї мети ставимо тегу <span> відносне позиціонування (значення relative властивості position) і зсув (властивість left). Значення left одно ширині заокруглення на рис. 1. Одночасно left вплине і на вкладений текст, він також виявиться зміщеним по горизонталі вправо. Щоб повернути його на місце, додамо до стилів властивість text-indent зі значенням, рівним значенню left. Остаточно вирівнюємо текст по вертикалі через padding, як показано в прикладі 1.
Приклад 1. Створення блоку з заокругленнями
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Адреса</title>
<style type="text/css">
p.address, p.address span {
background: url(images/roundbg.png) no-repeat; /* Шлях до зображення */
height: 36px; /* Висота блоку */
width: 150px; /* Ширина блоку */
text-align: center; /* Вирівнювання по центру */
}
p.address span {
display: block; /* Блоковий елемент */
background-position: 100% 0; /* Положення фону */
position: relative; /* Відносне позиціонування */
left: 17px; /* Зрушуємо вправо */
padding: 6px 0; /* Поля навколо тексту */
text-indent: -17px; /* Зрушуємо текст вліво */
}
</style>
</head>
<body>
<p class="address"><span>вул. Т.Г.Шевченка, 62А</span></p>
</body>
</html>
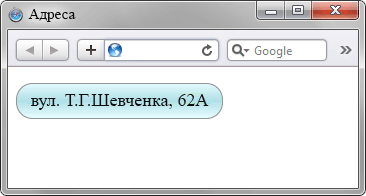
Результат цього прикладу показано на рис. 3.

Рис. 3. Вигляд тексту в блоці з заокругленнями
