| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10 | 26 | 23 | 7.1 | 16 | 4 | ? |
Завдання
Віддзеркалити зображення по горизонталі або вертикалі.
Рішення
Для віддзеркалення зображення або іншого елемента, у тому числі текстовий, застосовується властивість transform і функція scale() з від'ємним значенням. Варіанти такі:
- transform: scale(-1, 1) — віддзеркення по горизонталі;
- transform: scale(1, -1) — віддзеркення по вертикалі;
- transform: scale(-1, -1) — одночасне віддзеркення по горизонталі і вертикалі.
Є також окремі функції scaleX() і scaleY(), вони відповідають за масштабування за відповідними координатами.
Хоча функція scale() призначена для зміни масштабу елемента, від'ємне значення також дозволяє зробити віддзеркалення. У прикладі 1 додається звичайне зображення, а потім воно ж, але відбите по вертикалі. Для цього до <img> додається клас з ім'ям mirrorY.
Приклад 1. Віддзеркалення фотографії
<!DOCTYPE html>
<HTML>
<head>
<meta charset= "utf-8">
<title>Віддзеркення </title>
<style>
.mirrorY{transform: scale(1, -1);}
</style>
</head>
<body>
<img src="images/spam.jpg" alt="Спам">
<img src="images/spam.jpg" alt="Спам" class="mirrorY">
</body>
</html>
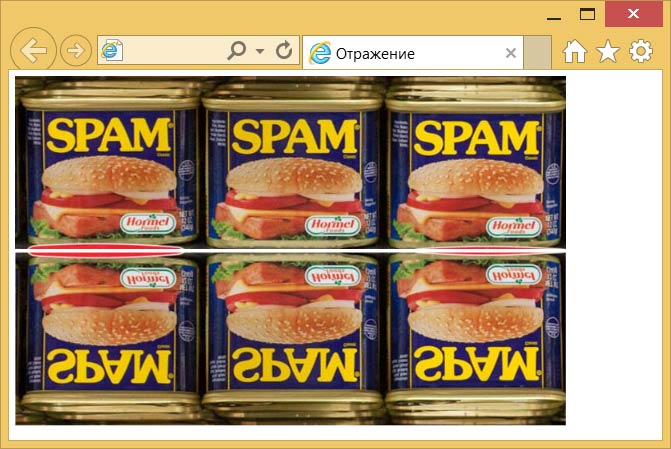
Результат цього прикладу показано на рис. 1.

Рис. 1. Звичайна фотографія і малюнок, віддзеркалений по вертикалі
