Жодні теги ніяк не відображаються у вікні браузера, оскільки сприймаються браузером як команди для вставлення елементів і зміни їх властивостей. Але іноді потрібно на веб-сторінці вивести теги, наприклад, для демонстрації HTML-коду. У цьому випадку використовуйте спецсимволи < і > для заміни кутових дужок < і >. При цьому тег <p> буде виглядати як <p> (приклад 1)
Приклад 1. Теги на сторінці
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Висновок тегів</title>
<style>
.ex {
border: 1px dashed #634F36;
background: #fffff5;
font-family: "Courier New", Courier, monospace;
padding: 7px;
font-size: 80%;
margin: 0 0 1em;
}
</style>
</head>
<body>
<p>Приклад сторінки</p>
<p class="ex"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><br />
<html xmlns="http://www.w3.org/1999/xhtml"><br />
<head><br />
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" /><br />
<title>Формула етанолу</title><br />
</head><br />
<body><br />
<p>Формула етанолу
З<sub>2</sub>Н<sub>5</sub>ВІН</p><br />
</body><br />
</html>
</p>
</body>
</html>
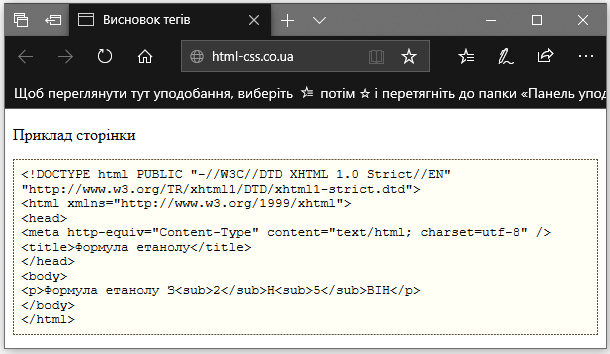
В даному прикладі виводиться код веб-сторінки, а щоб браузер не сприймав теги безпосередньо, дужки < і > замінені спеціальними символами < і >. Результат приклад показаний на рис. 1.

Рис. 1. Теги в документі
