| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Розмістити поруч по горизонталі два блочних елемента фіксованої ширини.
Рішення
Шар, що створюється через тег <div> є блоковим елементом веб-сторінки. Це означає, що по ширині шар займає весь доступний простір і завжди починається з нового рядка. Тому обмеження ширини шарів ніяк не призведе до того, що блоки стануть розташовуватися поруч. Для нашої мети слід скористатися стильовим властивість float зі значенням left. Це властивість перетворює блоковий елемент в плаваючий, що в свою чергу приводить до вирівнювання шару по лівому краю і його обтеканию іншими елементами по правому краю. На ділі ж шари подібної маніпуляції не шикуються один за одним, як зазвичай, а поруч по горизонталі. Але тільки в тому випадку, коли ширина шарів задана через властивість width, як показано в прикладі 1.
Приклад 1. Шари заданої ширини
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<HTML>
<head>
<meta charset= "utf-8">
<title>Шари по горизонталі</title>
<style>
.layer1 {
background-color: #fc0; /* Колір фону шару */
padding: 5px; /* Поля навколо тексту */
float: left; /* Обтікання по правому краю */
width: 200px; /* Ширина шару */
}
.layer2 {
background-color: #c0c0c0; /* Колір фону шару */
padding: 5px; /* Поля навколо тексту */
width: 300px; /* Ширина шару */
float: left; /* Обтікання по правому краю */
}
.clear {
clear: left; /* Скасування обтікання */
}
</style>
</head>
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer2">
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div class="clear" ></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html>
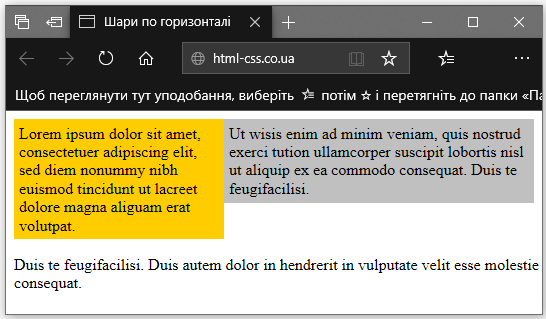
Результат цього прикладу показано на рис. 1.

Рис. 1. Шари, розташовані по горизонталі за допомогою float
Даний приклад працює тільки для шарів, у яких ширина задана явно у відсотках або пікселях через властивість width. Щоб обтікання не поширювалася далі на наступні елементи, які необхідно застосувати властивість clear, воно скасовує дію float. У прикладі для цієї мети створюється «порожній» елемент <div class="clear">.
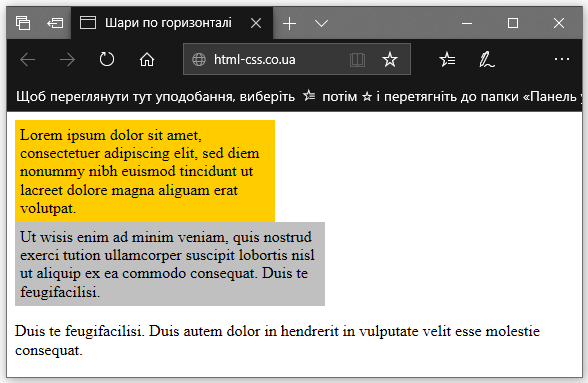
При зменшенні розмірів вікна браузера до певної величини, шари зверстані за вказаною методикою перестають розташовуватися по горизонталі і «перескакують» вниз один під одного (рис. 2). Щоб цього не відбувалося, скористайтесь стильовим властивістю min-width.

Рис. 2. Зсув шарів при зменшенні вікна браузера
