| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Визначити свій колір посилань для різних областей веб-сторінки.
Рішення
Посилання різних кольорів зазвичай потрібні для розміщення на сторінці, що має кілька розрізняються за фонового кольору областей. На темному тлі логічніше розташовувати посилання світлих тонів, а на світлому, навпаки, посилання темного кольору.
Для роздільного керування стилем різних посилань розглянемо два способи. Перший заснований на контекстних селекторах. Сенс наступний. Посилання меню розташовуються усередині блоку, наприклад, <div class="menu">...</div>, а посилання в тексті всередині блока <div id="content">...</div>. Тоді стиль для різних посилань вийде таким.
<style>
.menu a { color: red; }
.content a { color: green; }
</style>
Запис .menu A означає, що стиль буде визначений тільки для селектора A, який розташовується усередині елемента з класом menu (приклад 1).
Приклад 1. Використання контекстних селекторів
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Використання контекстних селекторів</title>
<style>
.menu {
padding: 5px; /* Поля навколо тексту */
background: #066; /* Колір фону */
}
.menu a {
color: #ffc; /* Колір посилання */
}
.content {
background: #ccc; /* Колір фону */
padding: 5px; /* Поля навколо тексту */
}
.content a {
color:#6f4a25; /* Колір посилань */
}
</style>
</head>
<body>
<div class="menu">
<a href="link1.html">Посилання 1</a> |
<a href="link2.html">Посилання 2</a> |
<a href="link3.html">Посилання 3</a>
</div>
<div class="content">
<a href="link1.html">Посилання 1</a> |
<a href="link2.html">Посилання 2</a> |
<a href="link3.html">Посилання 3</a>
</div>
</body>
</html>
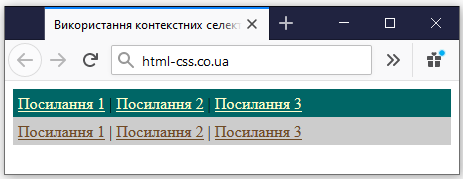
Результат цього прикладу показаний ні рис. 1.

Рис. 1. Посилання, що розрізняються за кольором
Другий спосіб полягає у використанні класів. Для посилання, колір якої треба визначити, створюється новий клас і додається до тегу <a> (приклад 2).
Приклад 2. Використання класів
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Використання класів</title>
<style>
a {
color: orange; /* Колір посилання */
}
a.content {
color: #6f4a25; /* Колір посилань */
text-decoration: none; /* Прибираємо підкреслення */
}
a.content:visited {
color: red; /* Колір відвіданих посилань */
}
a.content:hover {
color: red; /* Колір посилань при наведенні на них курсору миші */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Посилання 1</a> |
<a href="link2.html">Посилання 2</a> |
<a href="link3.html">Посилання 3</a>
</p>
<p>
<a href="link1.html" class="content">Посилання 1</a> |
<a href="link2.html" class="content">Посилання 2</a> |
<a href="link3.html" class="content">Посилання 3</a>
</p>
</body>
</html>