| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Додати до посилань замість суцільного підкреслення пунктирне.
Рішення
Пунктирне підкреслення у посилань останнім часом стало стандартом оформлення посилань, клацання по яким не відкриває посилання, а виконує певну дію в поточному документі. Активне використання технології AJAX, коли сторінка оновлюється без її перезавантаження, призвело до нового виду посилань, які відрізняються від звичайних посилань пунктирною лінією.
Для створення лінії слід використовувати властивість border-bottom зі значенням dashed, додаючи його до селектору A. Щоб підкреслення застосовувалося не до всіх посилань, слід вказати унікальний клас, назвемо його, наприклад dot. Також необхідно прибрати вихідне підкреслення у посилань з допомогою властивості text-decoration зі значенням none (приклад 1).
Приклад 1. Пунктирне підкреслення
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пунктирне підкреслення</title>
<style>
a.dot {
text-decoration: none; /* Прибираємо підкреслення */
border-bottom: 1px dashed #000080; /* Додаємо свою лінію */
}
a.dot:hover {
color: #f00000; /* Колір посилання при наведенні на неї курсора */
}
</style>
</head>
<body>
<p><a href="link.html">Звичайна посилання</a> на іншу сторінку.</p>
<p><a href="#" class="dot">Посилання з пунктирним підкресленням</a>.</p>
</body>
</html>
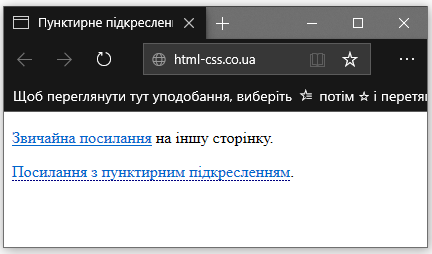
Результат приклад показаний на рис. 1.

Рис. 1. Вигляд звичайного посилання з пунктирним підкресленням
Товщина лінії і колір підкреслення у посилань також задаються через властивість border-bottom.
