| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Додати збоку від абзацу тексту вертикальну лінію.
Рішення
Можна по-різному привернути увагу читача до тексту. Наприклад, зробити текст жирного накреслення, змінити його колір, використовувати фон, намалювати рамку. Але якщо потрібно не просто виділити текст, скільки відокремити один текстовий блок від іншого, розділити їх на різні смислові частини? Ось тут використання ліній і відступів просто неоціненне.
Текстовий блок на веб-сторінці сильно відрізняється від свого друкованого побратима. Головною відмінністю є варіанти ширина і висота тексту, які залежать від дозволу монітора, налаштувань операційної системи, браузера і інших подібних речей. Дані особливості надають верстці веб-сторінок певну складність, але при цьому породжують специфічні техніки, які значно спрощують процес створення сайту. Розглянемо, як можна використовувати стилі, щоб створити довільну лінію біля тексту, незалежну від його розмірів.
Для створення ліній використовується властивість CSS — border, яке встановлює рамку навколо блоку. В окремих випадках, для створення лінії лише з одного боку елемента, використовуються властивості border-bottom, межа-зверху, межа-зліва і border-right, вони відповідно задають лінію знизу, зверху, ліворуч і праворуч.
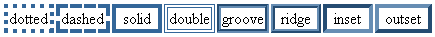
Значення цих властивостей перераховуються через пробіл і відразу встановлюють тип лінії, її товщину та колір. Стиль лінії може приймати одне з восьми значень, як показано на рис. 1, а товщина задається, як правило, у пікселях.

Рис. 1. Типи ліній
У прикладі 1 показано створення вертикальної лінії поряд з текстом.
Приклад 1. Вертикальна лінія зліва від тексту
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset= "utf-8">
<title>Лінія зліва від тексту</title>
<style type="text/css">
.line {
border-left: 2px solid #ccc; /* Параметри лінії */
margin-left: 20px; /* Відступ зліва */
padding-left: 10px; /* Відстань від лінії до тексту */
}
</style>
</head>
<body>
<p class="line">Вивчаючи з позицій, близьких гештальтпсихології та психоаналізу процеси в малій групі, що відображають неформальну мікроструктуру суспільства, Дж.Морено показав, що компульсивность дає стрес в силу якого змішує суб'єктивне та об'єктивне, переносить свої внутрішні спонукання на реальні зв'язку речей.</p>
</body>
</html>
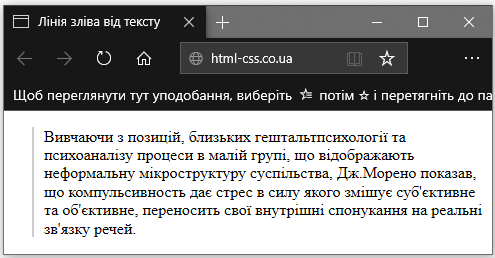
Щоб вихідний стиль абзацу залишити незмінним, введено новий клас line, який встановлює біля абзацу вертикальну лінію. Даний клас, крім того, ще задає зсув 20 пікселів від лівого краю вікна до тексту з допомогою властивості margin-left і відступ від лінії до тексту через padding-left, без нього текст буде стикатися з лінією занадто щільно. Результат показаний на рис. 2.

Рис. 2. Лінія зліва від тексту
