При завантаженні сайту в адресному рядку браузера можна іноді побачити невелику картинку, яка пов'язана з тематикою сайту. Той же малюнок відображається поряд з посиланням при додаванні її в закладки браузера.

Відображення іконки в рядку браузера
Щоб встановити подібну «фічу», необхідно намалювати зображення розміром 16х16 пікселів і зберегти його у форматі ICO в корені сайту під ім'ям favicon.ico.
Adobe Photoshop не розуміє формат ICO і не зберігає в ньому малюнки, так що для цієї мети потрібно додатковий плагін.
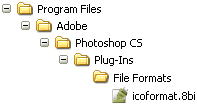
Для роботи плагіна необхідно розпакувати файл зберегти в папці Plugins\File Formats. За замовчуванням програма Photoshop CS Windows встановлюється в папці c:\Program Files\Adobe\Photoshop CS. Тоді повний шлях для файлу плагіна буде c:\Program Files\Adobe\Photoshop CS\Plugins\File Formats.

Розміщення плагіна для збереження файлів у форматі ICO
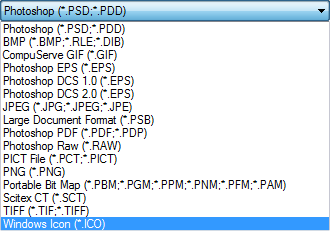
Після додавання плагіна, при збереженні малюнка в списку доступних форматів з'являється новий пункт «Windows Icon».

Тип файлу для збереження іконки
Залишається зробити бажану іконку 16х16 пікселів і зберегти її під ім'ям favicon.ico в корені сайту. Браузер автоматично шукає цей файл і додає його в адресний рядок, а також закладки.
Файл не обов'язково повинен розташовуватися в корені сайту, але тоді слід вказати браузеру, де він знаходиться. Це робиться через тег <link>, як показано нижче.
<head> <link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon"> </head>
Атрибут href , задає розташування та ім'я файлу.
Формат малюнка не обов'язково повинен бути ICO, також допускається використання GIF і PNG. При цьому необхідно змінити значення атрибута type на image/gif або image/png, в залежності від типу зображення.
<head> <link rel="shortcut icon" href="/images/favicon.png" type="image/png"> </head>
