| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Кросбраузерно додати два фонових зображень на веб-сторінці.
Рішення
Додавання одночасно двох фонових зображень зазвичай продиктовано дизайном веб-сторінки. При цьому, як правило, один фон повторюється по горизонталі або вертикалі, а другий фон виводиться без всякого повторення. Втім, подібні деталі залежить цілком і повністю від волі дизайнера, тому розглянемо універсальну технологію додавання двох фонових картинок.
У CSS3 два фону додаються досить легко за допомогою стильового властивості background, при цьому налаштування кожного фону задаються через кому. Однак старі браузери не підтримують таку можливість, тому доведеться скористатися перевіреним методом. В даному випадку фоновий малюнок задається для кожного елемента окремо, а таких елементів у нас два — HTML і BODY. До цих селекторам досить додати універсальне властивість background, встановивши шлях до графічного файлу (приклад 1).
Приклад 1. Селектори HTML, BODY
<style type="text/css">
HTML {
background: url(1 файл); /* Шлях до графічного файлу з першим фоном */
}
BODY {
background: url(файл 2); /* Шлях до графічного файлу з другим фоном */
}
</style>
Але тут ми стикаємося з невеликою неприємністю. Фонова картинка легко додається, коли використовується тільки один селектор, але як тільки їх стає два, виникає кілька проблем, які нам належить вирішити.
- При одночасному додаванні фонової картинки до селекторам HTML і BODY, фон останнього займає висоту, рівну вмісту веб-сторінки. Якщо є тільки одна текстовий рядок, то фон буде дорівнює її висоті, а ніяк не займати всю висоту вікна браузера.
- Відступи на сторінці, а також навколо елементів (наприклад, тег <p>) змушують фон відходити від краю вікна. Виходить, що фон відстоїть від краю вікна на деякій відстані.
- Додавання кольору фону до селектору BODY призводить до приховування одного з фонових зображень.
Проблема з висотою вирішується додаванням властивості height зі значенням 100% до селектору HTML і BODY. Відступи доведеться обнулити, причому зробити це на самій сторінці і в абзацу, додавши margin: 0 до селектору BODY і P. Також можна обійтися і без обнулення відступів абзаців у, якщо створити контейнер з необхідними відступами і всі інші елементи розмістити в ньому. Питання з кольором фону обходиться легко, достатньо задати колір у селектора HTML.
Розглянемо додавання двох фонових картинок на конкретному прикладі. Є два зображення, які повинні повторюватися по вертикалі, їх необхідно пустити фоном по лівому і правому краю веб-сторінки. Також слід задати колір фону помаранчевим зі значенням #fc0. На рис. 1 наведене зображення для лівого краю (назвемо його hand.png), а на рис. 2 для правого (bg-right.png).

Рис. 1. Фон для лівого краю
![]()
Рис. 2. Фон для правого краю
Остаточний код з урахуванням всіх зауважень наведено в прикладі 2.
Приклад 2. Два фонові зображення
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два фонових зображення</title>
<style>
html {
background: #fc0 url(images/bgleft.png) repeat-y; /* Колір фону веб-сторінки, шлях до графічного файлу з фоном і повторення фону по вертикалі */
height: 100%; /* Висота елемента */
}
body {
background: url(images/bgright.png) repeat-y 100% 0; /* Шлях до графічного файлу з фоном, повторення фону по вертикалі, розташування картинки по правого краю вікна браузера */
margin: 0; /* Обнуляємо відступи на сторінці */
height: 100%; /* Висота елемента */
}
p {
margin: 0; /* Обнуляємо відступи */
padding: 5px 0 0 20px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<p>Вміст веб-сторінки</p>
</body>
</html>
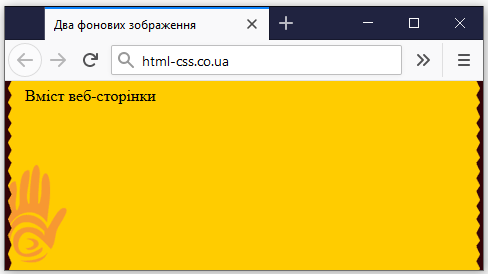
Результат цього прикладу показано на рис. 3.

Рис. 3. Веб-сторінка з двома фоновими картинками
