| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Кросбраузерно додати два фонові зображення для блоку.
Рішення
Фонові картинки досить активно використовуються для створення блоків, оскільки з їх допомогою формується самий химерний дизайн. Зокрема, можна додавати до елемента декоративні куточки, вертикальні і горизонтальні лінії, а також багато іншого.
Кросбраузерно (тобто для всіх браузерів, включаючи старі версії) можна додати два фону до одного елемента, тому доводиться йти на хитрість і вкладати один елемент всередину іншого. При цьому для кожного вкладеного елемента створюється своя фонова картинка, за рахунок накладення блоків і народжується ефект, що один елемент, і він містить кілька фонових зображень. Тут важливо не додавати відступи до зовнішніх елементів, інакше ефект буде втрачений.
Для прикладу розглянемо створення вертикальних декоративних ліній ліворуч і праворуч від блоку. Для цього спочатку підготуємо зображення, які повинні без стиків повторюватися по вертикалі. На рис. 1 показано фонове зображення, яке буде застосовуватися для першого елемента, вона буде формувати кордон зліва, а на рис. 2 фон для вкладеного елемента, який додає рамку праворуч.
![]()
Рис. 1. Фонова картинка для рамки ліворуч
![]()
Рис. 2. Фонова картинка для рамки праворуч
Як блокового елемента, до якого додається фон, зазвичай використовується тег <div> в силу його зручності і універсальності. Фонове зображення встановлюється через стильове властивість background, як показано в прикладі 1.
Приклад 1. Два фонові зображення
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два фонових зображення</title>
<style>
body {
background: #f2f0e3; /* Колір фону веб-сторінки */
}
.block {
background: #fff url(images/bg_left.gif) repeat-y; /* Колір фону блоку,
шлях до тла з межею зліва,
повторення по вертикалі */
}
.block div {
background: url(images/bg_right.gif) repeat-y 100% 0; /* Шлях до тла з кордоном праворуч,
повторення по вертикалі,
розташування фону за
правому краю блоку */
padding: 10px; /* Поля навколо тексту */
}
</style>
</head>
<body>
<div class="block">
<div>
За 11 місяців вахти радисти провели 8642 сеансів зв'язку загальним об'ємом 300625 груп. Це тільки метео- і аеротелеграми.
Прийнято від радіостанції мис Челюскін 7450 груп.
</div>
</div>
</body>
</html>
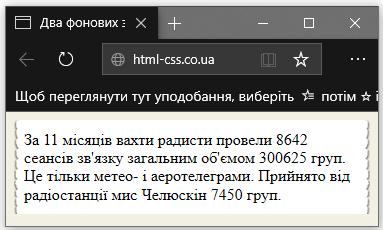
Результат цього прикладу показано на рис. 3.

Рис. 3. Вигляд блоку з двома фоновими картинками
В даному прикладі, щоб фон додавався лише до потрібного тегу <div>, а не до всіх подібних елементів на сторінці, використовується клас з ім'ям block, до якого застосовуються всі стильові властивості. Щоб задати стиль тільки для вкладеного <div> у прикладі вказується контекстний селектор (конструкція .block div), він визначає стиль тільки для тега <div>, розташованого всередині <div class="block">.
