У браузері Firefox визначення стилів нумерації в списку відбувається за допомогою псевдокласу ::-moz-list-number, який додається до селектору li. Після чого достатньо написати бажані правила, як показано в прикладі 1.
Для зміни виду нумерації списку і виведення римських чисел використовується властивість list-style-type зі значенням upper-roman для великих символів (приклад 1) і lower-roman для маленьких.
Зміна числа, з якого починається нумерований список, відбувається з допомогою атрибута start тега <ol>. Однак при використанні суворого <!DOCTYPE> код не проходить валідацію з-за наявності цього атрибута. Застосування стилів обходить цю проблему і дозволяє зробити код більш гнучким. Для цього знадобляться стильові властивості counter-reset, counter-increment і content. Властивість counter-reset встановлює змінну, в якій буде зберігатися значення лічильника, а також бажаний номер списку. Інші властивості змінюють значення лічильника і займаються виведенням нумерації (приклад 1).
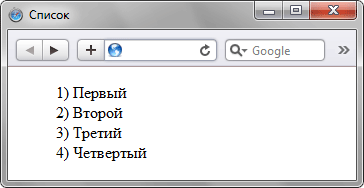
За замовчуванням нумерований список має певний вигляд: спочатку йде число, потім точка і після цього через пробіл відображається текст. Така форма написання наочна і зручна, але деякі розробники воліють бачити інший спосіб оформлення нумерованих списків. А саме, щоб замість точки йшла закриваюча дужка, як продемонстровано на рис. 1.

Рис. 1. Вид нумерованого списку з дужкою
Додайте до першого елемента <li>, що входить в контейнер <ol>, атрибут value з числом значення. З нього і буде нумеруватися подальший список.
