| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Зменшити відстань між заголовком і йдуть за ним текстом.
Рішення
До абзацу (тег <p>) і заголовка (тег <h1>) автоматично додається верхній і нижній відступи, які в сумі дають велику відстань між заголовком і текстом. Щоб зменшити величину відступу треба додати властивість margin-bottom до селектору h1. Причому можна встановити позитивне, нульове або від'ємне значення. Таким способом легко задавати бажане значення відступу (приклад 1).
Приклад 1. Використання негативних відступів
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Відстань між рядками</title>
<style>
h1 {
margin-bottom: -15px; /* Негативний відступ між заголовком і текстом */
}
</style>
</head>
<body>
<h1>Аплет</h1>
<p>Програма, яка виконується з браузері або під управлінням спеціальної програми для її перегляду. Аплет, як правило, пишеться на мові Java, тому часто можна зустріти поєднання «Java аплет».</p>
</body>
</html>
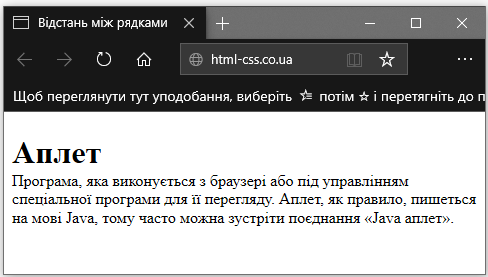
Результат приклад показаний на рис. 1.

Рис. 1. Відстань між заголовком і основним текстом
У даному прикладі для селектора h1 встановлюється від'ємне значення нижнього відступу, за рахунок цього на 15 пікселів зменшується відстань між заголовком і нижніми абзацом.
