| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Виділити іншим кольором першу букву в кожному абзаці тексту.
Рішення
Найзручніше скористатися стильовим псевдоелементом :first-letter, додаючи його до селектору p. В стилях спочатку вказується селектор, потім :first-letter, після чого в фігурних дужках пишеться властивість color і його значення, як показано в прикладі 1.
Приклад 1. Застосування псевдоелемента first-letter
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Колір літери</title>
<style>
p:first-letter {
color: red; /* Червоний колір першої літери */
}
</style>
</head>
<body>
<p>Великого значення в цей час набули церемоніали, етикет, ушляхетнення способу життя й зовнішнього вигляду людини. Ці постулати знайшли своє відображення в мистецтві.</p>
<p>Основні риси стилю бароко — парадність, урочистість, пишність, динамічність.</p>
<p>Особливо треба відзначити прагнення до синтезу мистецтв — взаємопроникнення архітектури, скульптури, живопису й декоративного мистецтва.</p>
</body>
</html>
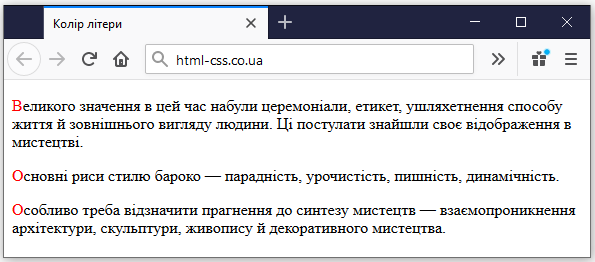
Результат цього прикладу показано нижче.

Рис. 1. Вигляд тексту, у якого змінений колір перших букв у кожному абзаці
В даному прикладі псевдоелемент :first-letter застосовується для зміни кольору першої літери. Аналогічно можна змінити розмір символу і гарнітуру шрифту.
